Please check this article for an introduction to push notifications in GeneXus Smart Devices.
Android Push Notifications are based on the Android Cloud to Device Messaging (C2DM) technology and are available for all devices running Android 2.2 or higher that also have the Market application installed.
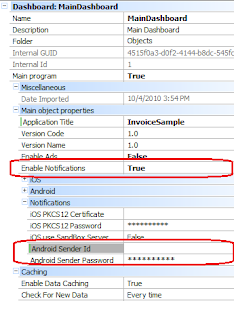
Using them from GeneXus is really simple, and is done by setting to True the “Enable Notifications” property in the Main object properties group. When doing this, a new set of properties is available (under the header “Notifications”):
 You need to set the credentials for a GMail user that has been previously registered to use C2DM (see http://code.google.com/android/c2dm/signup.html). A typical user would be yourapp@gmail.com.
You need to set the credentials for a GMail user that has been previously registered to use C2DM (see http://code.google.com/android/c2dm/signup.html). A typical user would be yourapp@gmail.com.From now on, if you execute your GeneXus application in a Smart Device, a service called NotificationRegistrationHandler is executed in order to register the device information needed to send messages (AKA push notifications) to the device in the future. This information must be stored in your application’s database, and an example of a registration procedure is already included in your Knowledge Base. Every new device that uses your application will call this procedure with its own data.
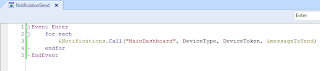
With this information, you can start sending messages to registered devices (those that use your application) using the Call method in the Notification external object:
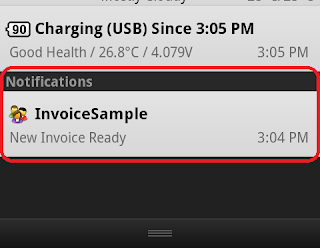
 And that’s it. The messages sent will be shown as notifications in the Android device:
And that’s it. The messages sent will be shown as notifications in the Android device:
Now you are ready to use Push Notifications with Android. Enjoy!
Note: this feature is available in Android starting in build 52654 with C# and Java in the server side (see the night builds log). We will add Ruby option soon.




